Co je Core Web Vitals?
Jde o sadu metrik Google, která ukazuzuje rychlost vašeho webu u běžných uživatelů. Jednotlivé metriky jsou seskupené podle skupin adres (URL).
Proč rychlost?
- rychlý web = konverze
- rychlý web = hodnotící faktor algoritmu Google (“trestá” pomalé)
Hlavní metriky Core Web Vitals
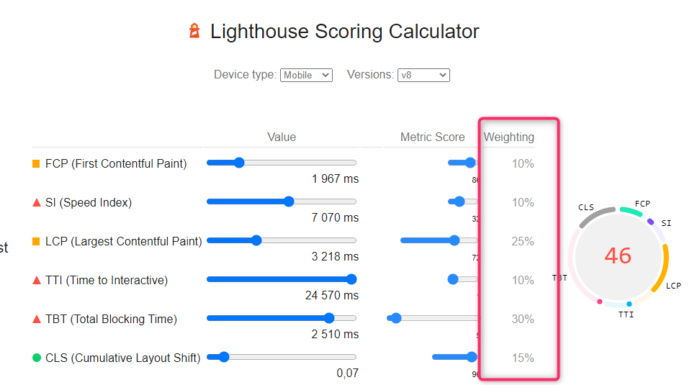
Než se do nich pustíme, vězte, že každá má v celkovém hodnocení jinou váhu. Proto se úpravy prioritizujte mixem nákladnosti a přínosu. Jednotlivé váhy ukazuje tento kalkulátor a údaje podle mobilní verze. Ta je důležitá.

- LCP – vykreslení největšího obsahového prvku, cíl pod 2,5 s, váha 25%
- FID – doba do možnosti první interaktivity se stránkou, cíl pod 100 ms, sledujte TBT s vahou 30%
- CLS – kumulativní posun rozložení stránky, cíl pod 0,1, váha 15%
Ke každé metrice existují tři druhy hodnocení:
- Poor – velmi špatné
- Needs Improvement – potřebuje vylepšit
- Good – vyhovující
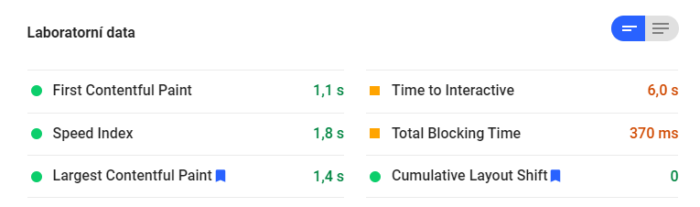
Výsledky můžete změřit (viz sekce Nástroje níže) laboratorně pro jednotlivé URL. Výsledek neukazuje ani tak rychlost webu, jde o syntetické skóre s tipy na další vylepšení v konkrétních oblastech.

Pokud je k dané URL dostatek uživatelských dat, ukáže vám Google i tato data.

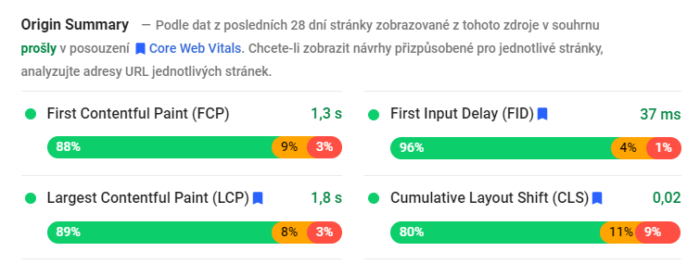
Máte možnost zobrazit i souhrnná data pro celou doménu (Souhrn).

Důležité je sledovat také celková data pro danou doménu. Zde musíte dosáhnout hodnoty Good pro každou z metrik na 75. percentilu z dat měřených u všech uživatelů.
🧠 ProTip: Pro data od uživatelů z ChromeUX Report můžete použít tento instantní Google Data Studio report, stačí se vložit URL a uvidíte výsledky.
Pokud ještě nemáte napojený web v Google Search Console, udělejte to. Google pravidelně notifikuje o všech problémech, které okolo rychlosti našel pro nějakou skupinu URL.

Další metriky rychlosti
- FCP – první vykreslení obsahu (First Contentful Paint), zachycuje moment první vykreslení textu či obrázku, v8ha !)5
- Speed Index – index rychlosti, ukazuje dobu, v níž je naplněný obsah webu na 100%, váha 10%
- TTI – Čas do interaktivity (Time To Interactive), ukayuje čas, kdy je stránka schopná poskytnout uživateli odezvu na reakci, váha 10%
- TBT – Celkový čas blokování (Total Blocking Time), doba, po kterou všechny úkoly delší než 50ms blokují hlavní vlákno a brzdí tak použitelnost stránky
Jak zlepšit CLS
Metrika Content Layout Shift není ani tak o rychlosti, jako spíše o použitelnosti. Cílem je zabránit poskakování obsahu při načítání, což někdy vede k falešným prolikům na místa, kam uživatel nechtěl kliknout a současně zvyšuje komfort při čtení. Pozor, netýká se změn layoutu po akci uživatele.
Jak ji tedy vylepšit?
- Určete ve zdrojovém kódu rozměry a pozice jednotlivých prvků (obrázky, bannery, embedds, externí reklamy)
- Preload fontů a font:display
- Nevkládejte dynamické prvky nad obsah, který uživatel právě sleduje
- Některé řešení Sticky menu mohou posunovat obsah
Jak zjistit, co vám kazí CLS?
Při měření v PageSpeed Insights vám Google na výpisu pod výsledky ukáže konkrétní místa, kde je posun velký.

Ve vývojářské konzoli prohlížeče Chrome pod záložkou Rendering aktivujte Layout Shift Regions. Po obnovení stránky vám barevně zvýrazní prvky, které poskakují. Auditujte odshora dolů, změna se počítá kumulativně.

Použít můžete i nástroj, který poskakování layoutu převede na GIF. Ten se hodí pro sdílení problémů s vývojáři.
V konzoli Chrome můžete použít i následující skript, který pustíte jako snippet v Sources. Při skrolování stránkou bude průběžně ukazovat změny skóre.
var cumulativeLayoutShiftScore = 0;
const observer = new PerformanceObserver((list)=>{
for (const entry of list.getEntries()) {
// Only count layout shifts without recent user input.
if (!entry.hadRecentInput) {
cumulativeLayoutShiftScore += entry.value;
console.log('CLS:', cumulativeLayoutShiftScore);
}
}
}
);
observer.observe({
type: 'layout-shift',
buffered: true
});Podrobné návody pro vylepšení CLS v angličtině přímo od Google zde.
Jak zlepšit FID
Protože jde o metriku stojící na datech uživatelů, nemůžete ji testovat. Spojitost má ale s TBT. Když zlepšíte ji, lze očekávat lepší výsledky FID.
Jak ji tedy vylepšit?
- Minimalizujte celkový počet požadavků.
- Zaměřte se na JavaScript. Rozdělte dlouhé úkoly na menší (asynchronní) skripty.
- Zrevidujte kód tak, aby se na dané URL načítal pouze takový JS, který URL ke svému fungování potřebuje.
- Udělejte revizi skriptů třetích stran. Skutečně se musejí načítat všechny?
- Můžete některé skripty třetích stran hostovat u sebe?
Podrobné návody pro vylepšení FID v angličtině od Google zde.
Jak zlepšit LCP
Metrika sleduje největší obsahový element na stránce. Může jít o různé prvky:
- prvek
<img> - prvek
<img>uvnitř<svg> - obrázky k
<video>prvku - obrázky na pozadí nahrávané přes CSS funkci
url() - textové prvky (nadpisy, atd.)
Jak ji tedy vylepšit?
Pokud se nejedná o obrázek, ke zlepšení dojdete tak, že vylepšíte následující položky.
- Zrychlete odezvu serveru. Mějte ten nejlepší možný hosting a server, který si můžete dovolit.
- Využívejte cache. Kde to dává smysl, servírujte obsah přes CDN.
- Nasaďte kritické CSS.
- Přednačítejte důležité prvky třetích stran.
<link rel="preconnect" href="https://example.com" />- Ověřte, jestli nenačítáte zbytečné fonty.
- Projděte CSS soubory a najděte nepoužívané styly. Ideální je, pokud má každá šablona URL vlastní CSS (homepage, kategorie, produkt, článek).
- Minifikujte.
- Odložte načítaní nedůležitých skriptů.
V případě, že LCP na dané URL je obrázek, zlepšení dosáhnete:
- kompresí obrázku
- použitím nových formátů (WebP)
- použitím různých rozměrů pro různá rozlišení
Všechny nové verze webu, které posunujte z vývojové do živé verze webu, nejprve otestujte v PageSpeed Insights.
Nachytřete se
- https://web.dev/vitals/ – officiální Google zdroj
Nástroje pro měření
- https://developers.google.com/speed/pagespeed/insights/ – všechny důležité metriky a rady pro zlepšení pro libovolnou URL (oficiální nástroj Google)
- https://googlechrome.github.io/lighthouse/scorecalc/ – kalkulátor metrik a jejich vah (oficiální nástroj Google)
- https://defaced.dev/tools/layout-shift-gif-generator/ – vytvoří GIF s vyznačenými posuny layoutu
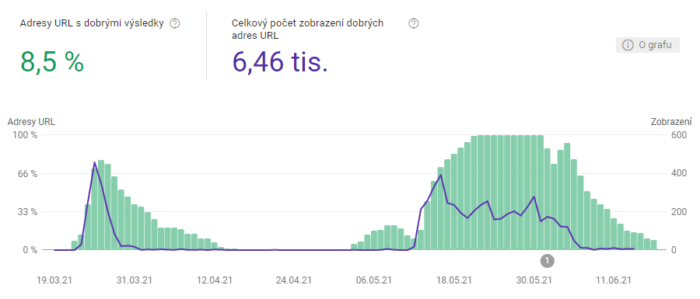
- Výsledky od reálných uživatelů uvidíte kumulovaně v Google Search Console. Zde vás Google upozorní na jednotlivé chyby a ukáže vám ukázkové URL, kde problém konkrétně je.
- Využít můžete také hotovou GDS šablonu, kde lze sledovat metriky pro váš web a 5 konkurentů současně.